Q1) Credibility is one of the attributes that we use to evaluate information on the web, we also consider trustworthiness and the expertise of material to create a negative or positive conclusion of believability. For something to be credible we must perceive and evaluate a website “traditional media and online search engines are the most trusted forms of media” (Frasco, 2014) information must be consistent, believable, look professional and have reputable and legitimate sources for readers to gain trust and truth in websites. “the most credible resources are those that have high levels of trustworthiness and expertise” (Fogg, 2003) When reading online sources, we first determine that they are trustworthy by their morality, truthful and unbiased content. If they are trustworthy , then they are more likely to have expertise. Expertise is “Knowledge, skill and experience” (Fogg, 2003) in the particular field.”Interactivity and navigation influence credibility judgements by triggering cognitive heuristics” (Metzger, Lanagin, 2008). Credibility will affect me as a student as I am constantly searching for information during research for assignments and when scanning documents at speed we can often forgo credibility. With the increase of technology we often scan information and instantly believe it as we are becoming more accustomed to colloquial ways of communicating “questions are important for understanding credibility in a digital age […] member comments, blog styles and outlandish claims question the credibility of online news” (McCombs, Holbert, Kiousis, Wanta, 2011)
Fogg, B.J. (2003) Credibility and the World Wide Web.Persuasive Technology: Using Computers to Change What We Think and Do Retrieved from http://my.safaribooksonline.com/book/digital-media/9781558606432/chapter-7-credibility-and-the-world-wide-web/chapter_7_credibility_and_the#X2ludGVybmFsX0J2ZGVwRmxhc2hSZWFkZXI/eG1saWQ9OTc4MTU1ODYwNjQzMi8xNDk=
Frasco, S. (2014) 5 Ways to Build Online Credibility Social Media Today. Retrieved from http://socialmediatoday.com/stephaniefrasco/2150136/5-ways-build-online-credibility
McCombs, M. Holbert, L. Kiousis, S. Wanta, W. (2011) The News and Public Opinion Media Affects on Digital Life. doi: 978.0.7456.4518.6
Metzer, M. Lanagin, A. (2008) Digital Media, Youth and Credibility. doi: 978.0.262.06273.2
Q2) For this learning portfolio, Wikipedia is not accepted as a credible source of information. My reasoning for this is that Wikipedia has the ability to be edited by anyone at any time, therefore un-sourced information can be added and may contain “linking to other sites that are not credible” (Fogg, 2003) it does not contain “awards, approval links or endorsements […] does not list a physical address and phone number” (Fogg, 2003) it also not note cite the authors which questions its credibility “a web site will have more credibility of it highlights the people or organisation behind the content” (Fogg, 2003) Wikipedia is untrustworthy as from reading its own disclaimer that information is “contributed by anyone who wants to post material, the expertise is not taken into consideration” (Harvard, 2013) also some information can be out-dated and written very colloquially in a ‘blog style’ “people who viewed sites with outdated content as lacking in credibility” (Fogg, 2003) Wikipedia does not feature three of the four types of web credibility either, Reputed – It has not won any awards or recognition for its content, Surface – it does not look professionally designed, and Earned – it has not produced accurate information over the past year.
Fogg, B.J. (2003) Credibility and the World Wide Web.Persuasive Technology: Using Computers to Change What We Think and Do Retrieved from http://my.safaribooksonline.com/book/digital-media/9781558606432/chapter-7-credibility-and-the-world-wide-web/chapter_7_credibility_and_the#X2ludGVybmFsX0J2ZGVwRmxhc2hSZWFkZXI/eG1saWQ9OTc4MTU1ODYwNjQzMi8xNDk=
Harvard (2013) What’s Wrong with Wikipedia Harvard Guide to Using Sources Retrieved from http://usingsources.fas.harvard.edu/icb/icb.do?keyword=k70847&pageid=icb.page346376
Q3) Anticipated issues that may affect the users’ perceived web credibility in the future:
- The lack of Google Mapping to locate companies
- Lack of links to social media, Facebook and Twitter sites
- The limited availability to purchase items online
- Less trustworthy and in depth content, we increase our time spent online, we become more sceptical
- No globalisation of information as we move around the world information must be compatible globally
- Limited accessibility of websites on different media devices, a mobile layout, tablet layout etc
- The content needs to be constantly updated as we access the internet more and more
- Must have touch points in websites, everything is interactional as we become a more human-centred digital world
- Lack of legible sources and legitimate authors, create a scanning system to verify information
- Lack of student and children orientated websites with understandable information
- Lack of restrictions on who can set up websites, non-for profit sites will clutter information searches
- Lack of hyperlinked sources to check verification, Lack of interaction and navigation with the content
- Lack of background information about Authors means we do not know their qualifications or rights to writing content
A1)
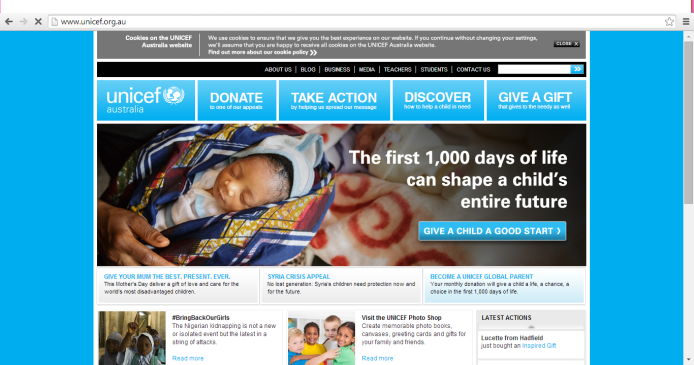
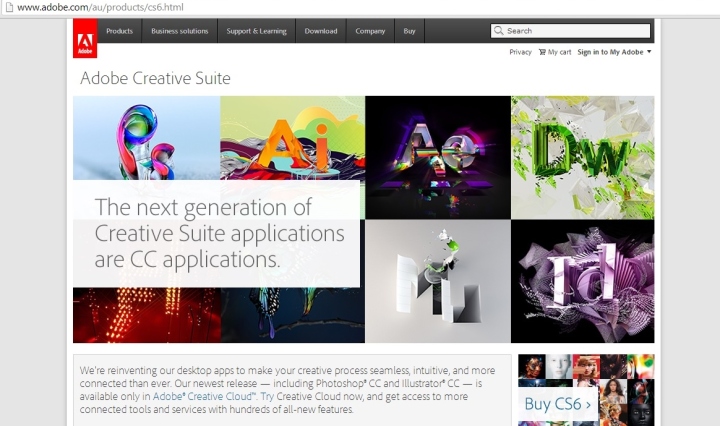
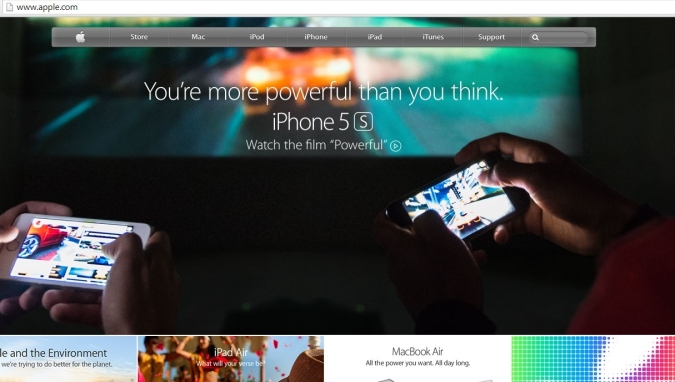
These four sites that I have sourced represent the four types of Web Credibility. Unicef.org is a presumed site, which is based in general consumptions that it is a legitimate company and is credible, trustworthy and has expertise. The Adobe website is a Reputed site, which means it has been featured in many PC magazines, online articles and is the recommended place to download software. The Apple.com website represents Surface. This means it looks professional, sleek and cleverly designed but being easy to interact with. And finally the Earned website is The Guardian Newspaper which I visit everyday and see updated articles with current information